Have you ever heard about 404? Yes and I hope you also see the Option of 404 Page in blogger. Actually, It's a page to show readers that you're in wrong direction like if you delete any post or page then reader want to see that page so it will show default blogger 404 page but its ugly so that's why today I'm going to share stylish 404 Page with full width. So what are you waiting for? let's start from below.
What Is 404 Page Error?
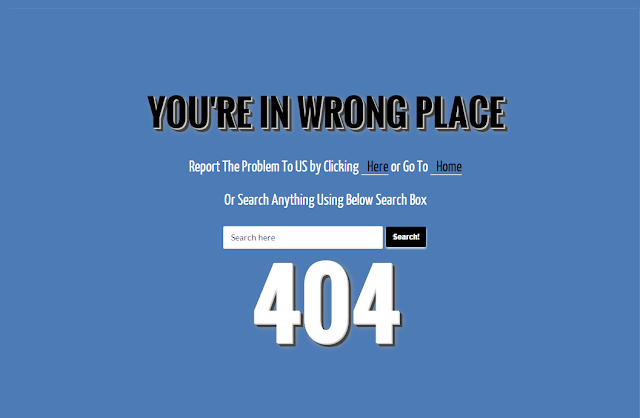
Actually,its a page that show in every website to tell readers that you're in wrong direction if you clicked broken link then this page will automatically show like. Actually, in this page there is many options for readers to Navigate in their Original Direction. I hope you got it without any Problem!Features
- Full Page Width: I added full width page so it will hide your sidebar, header and other sections which make it more stylish.
- Upper Heading: I added the Upper heading and by seeing it reader will automatically understand that it is broken link or I'm in wrong direction.
- User-Friendly: It is very user friendly because I added the messages in it like Go to HomePage or Search or Contact us it's mean it has many option to readers that choose one of them which is suited for him/her.
- Big 404 Below Page: In the last of the Page it contains a Stylish 404 error text which let your readers know about this page is called 404.
Adding Fonts StyleSheet
Note:- I have added the fonts to make it more stylish so follow the steps clearly to add the fonts easily.- Go to Blogger>> Template>> Edit HTML
- Search for <head> and Add below coding to below/above header.
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='stylesheet' type='text/css'/>
<link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic|Oswald:400,700' rel='stylesheet' type='text/css'/>
Add 404 Page Error
After, Knowing about what is 404 page and it's features and adding fonts stylesheets now I hope you'll add it in your blog because everyone want to stylify their blogs with Professional things.- Go To Blogger >> Settings >> Search Preferences.
- Now check there is Custom 404 Page
- Click on "Edit".
- Now a Box will Appear add below coding in it.
<div class='errorpage'>
<h1>You're In Wrong Place</h1>
<p>Report The Problem To US by Clicking <a href='Your-Contact-Page-Url'>Here</a> or Go To <a href='Your-HomePage-URL'>Home</a></p>
<p>Or Search Anything Using Below Search Box</p>
<center><form _lpchecked='1' action='/search' class='search-form' id='search_mini_form' method='get'>
<input id='searchinput' name='q' onblur='if (this.value == '') {this.value = 'Type Here & Hit Enter';}' onfocus='if (this.value == 'Search the site') {this.value = '';}' type='text' value='Search here'/>
<input id='searchbutton' style='vertical-align: top;' type='submit' value='Search!'/>
</form></center>
<font style="font-size:150px; font-family: OSWALD; color: rgb(255, 255, 255); font-weight: bold; text-shadow: rgb(204, 204, 204) 1px 1px 0px, rgb(204, 204, 204) 2px 2px 0px, rgb(68, 68, 68) 3px 3px 0px, rgb(68, 68, 68) 4px 4px 0px, rgb(68, 68, 68) 5px 5px 0px, rgb(68, 68, 68) 6px 6px 0px, rgb(153, 153, 153) 5px 5px 15px;line-height: 170px;"color="wihite"> 404 </font>
<style>body{background:#4C7BB6}</style>
<script src=''></script></div>
<style></div>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
#sidebar-wrapper, .blog-pager, .post-header-line-1, #rsidebar-wrapper, #header-wrapper, #lower, #credit { display:none !important;} #main-wrapper{width: 100%!Important;background-color:#4C7BB6;} .post { width:98%!important; } #content-wrapper2 { margin-top: 15px; border: none; } #content-wrapper { background-color:#4C7BB6; }
.errorpage {
background: #4C7BB6;
text-align: center;
padding: 90px;
}
.errorpage h1 {
font-family: OSWALD;
font-size: 60px;
color: rgb(0, 0, 0);
letter-spacing: 0px;
font-weight: bold;
font-style: normal;
text-decoration: none;
text-shadow: rgb(204, 204, 204) 1px 1px 0px, rgb(204, 204, 204) 2px 2px 0px, rgb(68, 68, 68) 3px 3px 0px, rgb(68, 68, 68) 4px 4px 0px, rgb(68, 68, 68) 5px 5px 0px, rgb(68, 68, 68) 6px 6px 0px, rgb(153, 153, 153) 5px 5px 15px;
line-height: 200px;
margin: 0;
line-height: 100px;
text-transform: uppercase;
}
.errorpage p {
font: 500 25px 'Yanone Kaffeesatz';
color: #fff;
}
.errorpage p a {
color: #000;
border-bottom: 1px solid #fff;
}
#searchinput {
border: 2px solid #dce4ec;
color: #34495e;
font-family: "Lato", sans-serif;
font-size: 14px;
padding: 8px 0 9px 10px;
text-indent: 1px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 3px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
width: 250px;
margin-top: 4px;
}
#searchinput:focus{
border-color: #1abc9c;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
#searchbutton {
margin-top: 5px;
font-size: 12px;
line-height: 1em;
padding: 11px;
outline: none;
font-weight: bold;
background-color: #000000;
border: none;
border-radius: 2px;
color: #fff !important;
cursor: pointer;
display: inline-block;
text-decoration: none;
text-shadow: 0px 1px 1px rgba(207, 207, 207, 1);
-moz-box-shadow: 0px 1px 1px rgba(0,0,0,0.2);
-webkit-box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.14);
box-shadow: 0px 2px 5px rgba(255, 255, 255, 1);
}
#searchbutton:hover{background: #3A3A3A;}
</style>
- Change Bold Text with Yours!
- That's All
- You've Done Successfully.
Check This Page
So you finally add but you also want to see that how it is looking on your blog? If you want to check then type wrong url of your blog.don't get? look below example:http://www.your-domain.com/404 or you are on blogspot then type it like http://www.your-blog.blogspot.com/404.


Dear readers, after reading the Content please ask for advice and to provide constructive feedback Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you. ConversionConversion EmoticonEmoticon